Tabnine


Tabnine
Head of UX & design
About the company
Tabnine's cutting-edge UX drives remarkable improvements in productivity and user satisfaction. Designed to integrate into developers' workflows seamlessly, Tabnine empowers users with intelligent code suggestions and real-time feedback, transforming the way teams build software. Here are the key metrics that underscore its impact:
1 million+ monthly users
Up to 45% increase in developer productivity
30–40% reduction in debugging and code review times
20% boost in free-to-paid user conversions
20–30% decrease in monthly customer churn
80% user satisfaction with business value
79% find the tool intuitive and easy to use
These metrics underscore Tabnine's significant influence on enhancing coding efficiency and user experience.
My role
As the Head of UX at Tabnine since February 2022, I have been instrumental in leading design strategies that seamlessly integrate AI into developers' workflows. My primary responsibilities include enhancing user experiences, establishing innovative UX/UI best practices, and embedding structured UX processes within agile development environments.
Design Contributions
Team leadership: I manage a multidisciplinary team comprising freelance UX/UI designers, a UX writer, and a motion designer. Our collaborative approach ensures the creation of cohesive and intuitive design solutions that align with both user needs and business objectives
Strategic Design Initiatives: leverage design as a business tool by identifying user and business needs and crafting UX solutions that drive value and impact
UX Innovation: crafting innovative user experiences and helping establish new best practices in AI-driven UX/UI solutions.
Design Systems Development: Established comprehensive design systems from the ground up, ensuring consistency and scalability across all Tabnine products.
Workflow Integration: embed structured UX processes within agile development, ensuring seamless collaboration between product and engineering teams
Some of the key Features:
Application Interface Design
Tabnine's interface is designed for simplicity and clarity, seamlessly integrating AI-driven code suggestions into the developer's workflow. This design reduces cognitive load, allowing users to focus on coding tasks efficiently.

Tabnine app left panel (VScode) Design system and a new facelift
Tabnine has undergone a comprehensive design system overhaul and visual facelift, ensuring consistency, modernity, and scalability across all user interfaces

DS for both in-IDE app and admin console IDE Integration
Tabnine offers seamless integration with popular IDEs such as VS Code, IntelliJ, and Eclipse, providing context-aware code completions. This unobtrusive integration ensures developers receive real-time, accurate suggestions without disrupting their

All supported IDEs IDE
Code Review Agent
Tabnine's Code Review Agent is an AI-driven tool designed to enhance code quality, security, and compliance by enforcing a team's unique development standards. Operating during pull requests and within the IDE, it provides real-time feedback and suggested edits to ensure adherence to predefined coding practices. More information

In-IDE code review 
GitHub PR agent Test Agent
Tabnine’s Test Agent automates the generation of unit tests and test cases based on existing code, streamlining the testing process and ensuring robust code quality. More information
Scoping and External Connections
Defining project scope and managing external connections are critical in complex development environments. Tabnine's approach involves precise context identification and integration with various external systems, ensuring the AI tool accesses relevant data to provide contextually appropriate suggestions


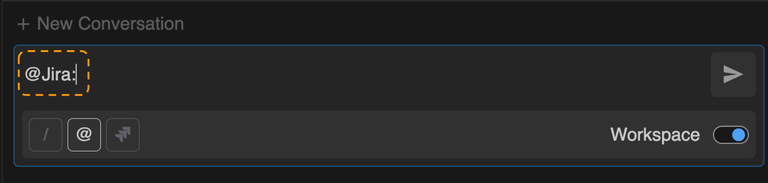
Integrations – Jira, etc.
Tabnine integrates with tools like Atlassian Jira, allowing code suggestions to link directly to task tracking and project management systems. This integration streamlines the transition from ideation to execution, aligning development efforts with project milestones and deadlines. https://www.youtube.com/live/6l6kx88iwvY?si=9Wsb4Z0-iwO-qh73 . More information
Provenance and Attribution
Providing provenance and attribution for AI-generated suggestions builds trust. Tabnine incorporates features that explain the source or rationale behind each suggestion, ensuring developers understand the context and reasoning and facilitating better decision-making in code adoption.

Personalization
Tabnine learns from each developer's coding patterns and project-specific requirements, tailoring its suggestions to individual needs. This adaptive personalization enhances user efficiency and creates a more intuitive and satisfying experience. More information
Video - https://d3monxcmeifzlf.cloudfront.net/wp-content/uploads/2025/02/New-UI-Demo-Vid-VEED.mp4?_=1

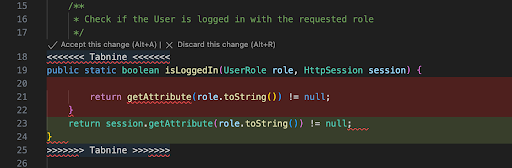
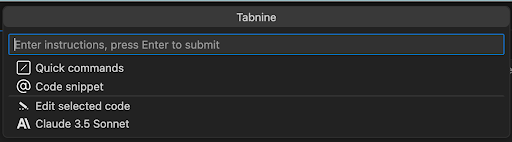
Inline Actions
Tabnine's Inline Actions enable developers to interact directly with selected code snippets, facilitating AI-assisted edits, fixes, refactoring, documentation, and more—all within the code editor. This feature merges the capabilities of AI chat and code completions into a unified interface, enhancing coding efficiency and maintaining workflow continuity. More information
Explainability (UX for AI) and Onboarding
Incorporating explainability into AI systems is crucial for building user trust and ensuring transparent decision-making. Best practices for enhancing explainability in AI UX design include:
Transparency: Communicate how AI systems function and make decisions, providing users with insights into the underlying processes.
User-Centric Explanations: Tailor explanations to the user's level of expertise, ensuring that both novice and expert users can understand the AI's reasoning.
Visual Aids: Utilize visualizations to demystify complex AI models, aiding users in comprehending AI outputs effectively.
Interactive Interfaces: Design interactive elements that allow users to explore AI decisions, fostering engagement and deeper understanding.
Continuous Feedback
Implement mechanisms for users to provide feedback on AI decisions, facilitating ongoing improvements and addressing potential biases.

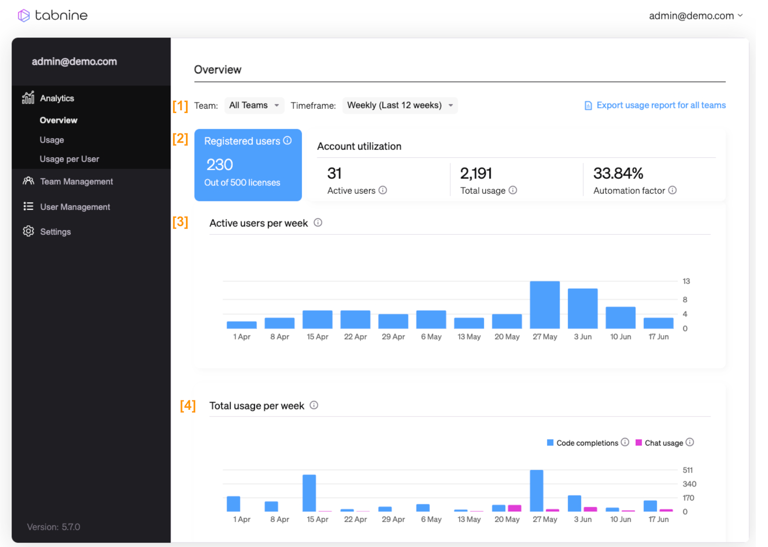
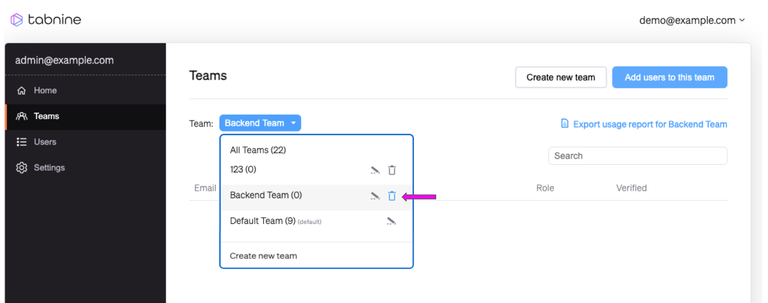
Admin console
Team management: Self-Hosted, SaaS)
For organizations using self-hosted or SaaS versions, Tabnine provides a robust admin console offering comprehensive controls over configurations, usage analytics, and system health. This design simplifies management tasks, ensuring teams can monitor and optimize the AI tool's performance across diverse environments. Read more

Usage per User page 
Account utilization history 
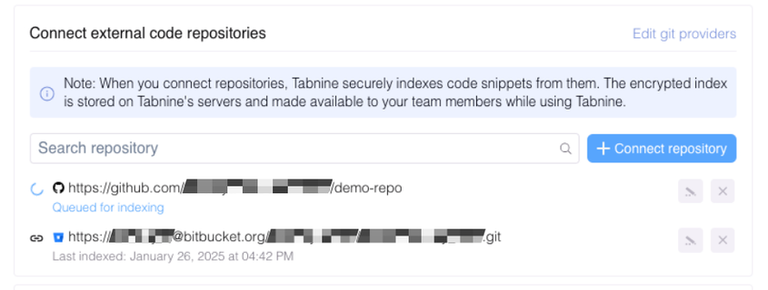
User Management report External Repository Connection
Connecting to external repositories allows Tabnine to learn from large, diverse codebases, refining its suggestions. This integration enriches the tool's context-awareness, improving the quality of code completions. Read more
Personalization - models management
Tabnine's Admin Console empowers administrators to manage AI model access for their teams, offering flexibility to enable or disable models like Claude 3.7 Sonnet, GPT-4o, and Tabnine's proprietary models. This control ensures organizations can tailor AI capabilities to their specific needs, aligning with security and compliance requirements. Administrators can also set default models for users, facilitating a consistent and efficient development experience. Read more

Setting provider 
Setting the default chat model Personalization - coaching rules for the code review agent
Tabnine's Code Review Agent enhances code quality and security by enforcing team-specific standards through customizable coaching rules. Administrators can define these rules in plain language, allowing the agent to provide real-time feedback and suggestions within the IDE and during pull requests. This approach streamlines the development process, reduces manual review efforts, and ensures consistent adherence to best practices across the codebase. Read more
The Tabnine coaching and code review agent User journey-oriented dev processes
Product-Led Growth (PLG: Preview, Dev, Team, Enterprise)
Tabnine employs a product-led growth strategy, delivering immediate value through its intuitive design and powerful features. The tool's ease of use and impact on productivity drive user adoption and advocacy, leveraging the product as the primary